In this post, we will see how to add Bootstrap in the Angular project created in the post:
How to consume a Web API in Angular
First of all, we open terminal, go to the directory of the project and we run the command
npm install bootstrap, in order to install Bootstrap.
Then, we open the file src/styles.css and add the following code, in order to import the Bootstrap css file:
@import '~bootstrap/dist/css/bootstrap.min.css';
Finally, we modify the file listusers.component.html:
<p>List of Users</p>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Id</th>
<th scope="col">Username</th>
<th scope="col">TypeUser</th>
<th scope="col">Create Date</th>
</tr>
</thead>
<tbody *ngFor="let item of lstUsers; index as i">
<tr>
<td>{{i+1}}</td>
<td>{{item.id}}</td>
<td>{{item.username}}</td>
<td>{{item.typeUserName}}</td>
<td>{{item.createDate}}</td>
</tr>
</tbody>
</table>
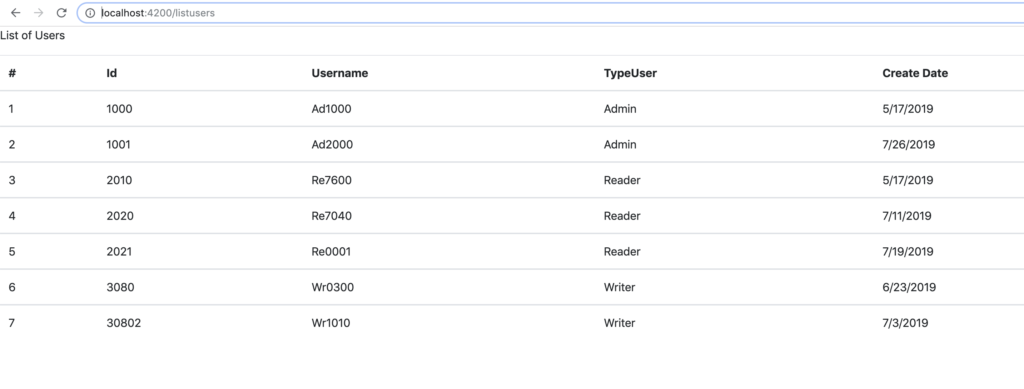
Now, if we run the application (with the command ng serve), this will be the result: