In this post, we will see how to deploy an Angular project in Azure, using Visual Studio Code.
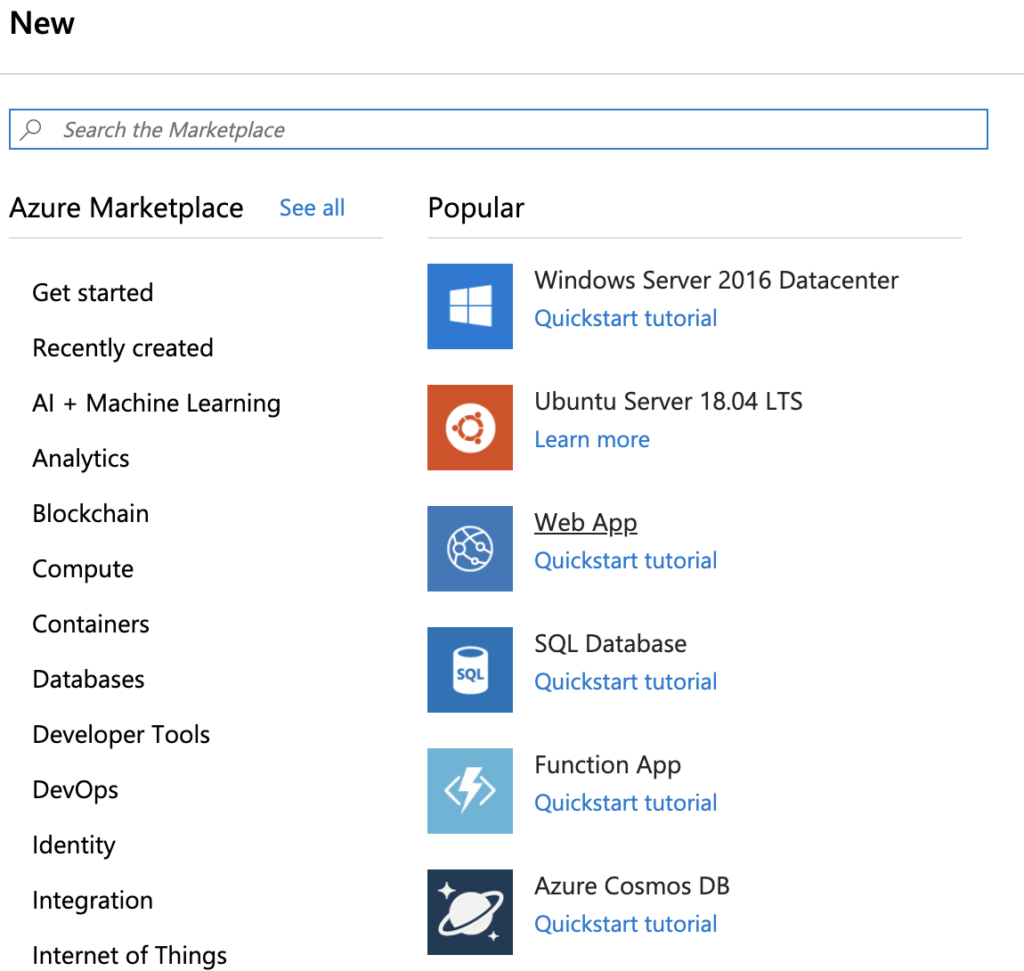
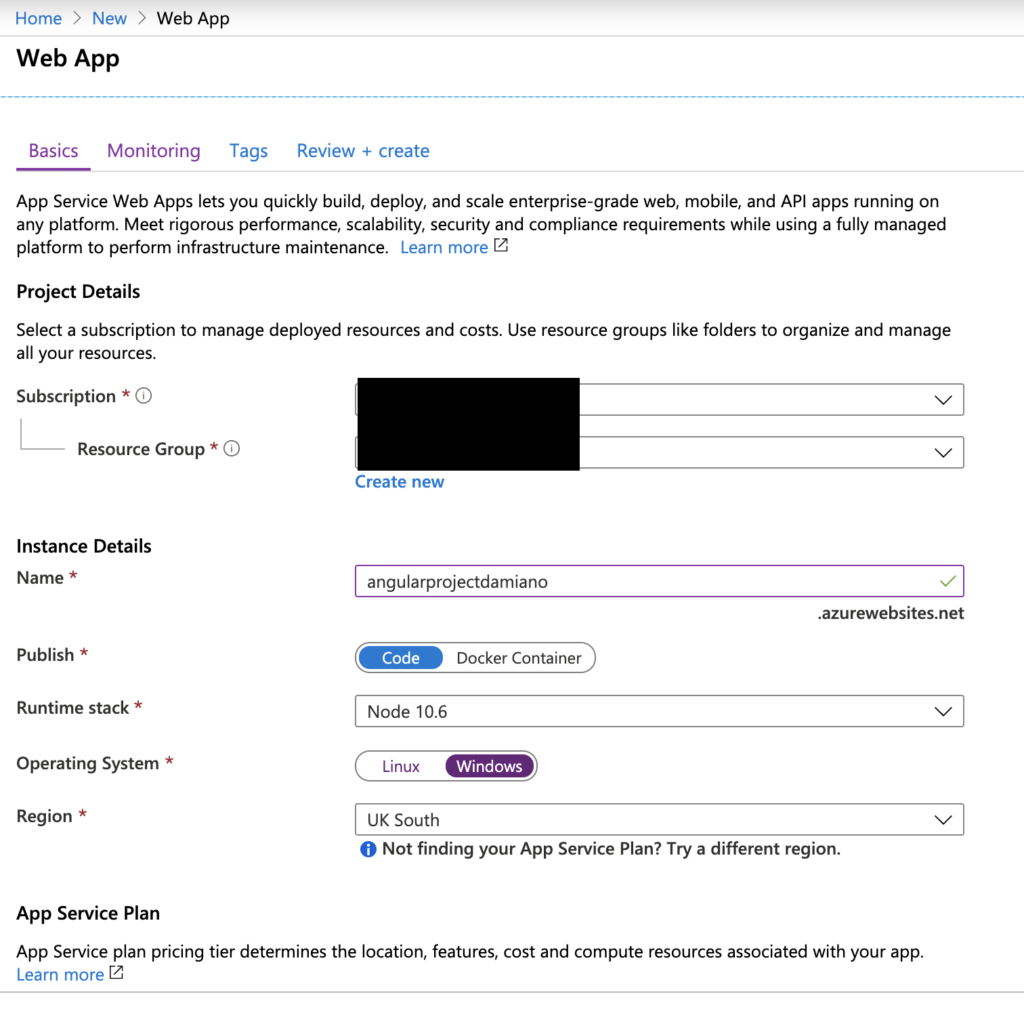
First of all, we open a browser, go to the Azure portal and we create a Web app:


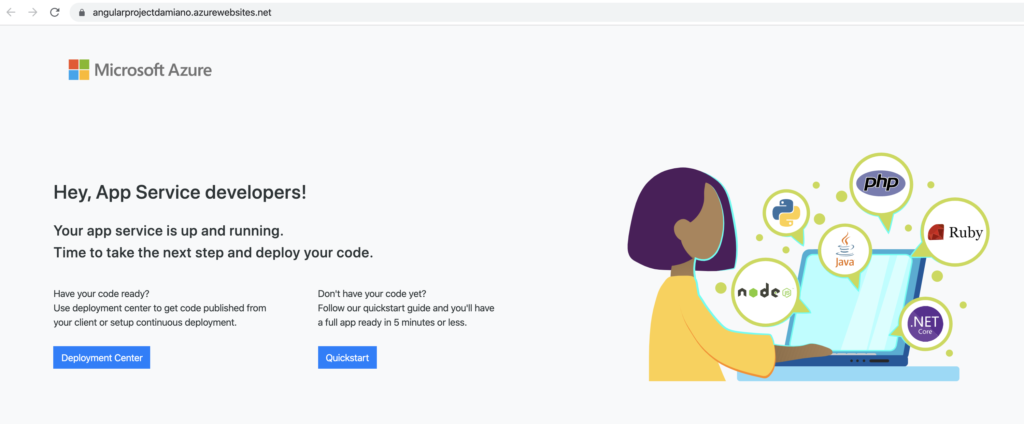
In order to verify that our Web App is running, we open a browser and go to: https://angularprojectdamiano.azurewebsites.net/

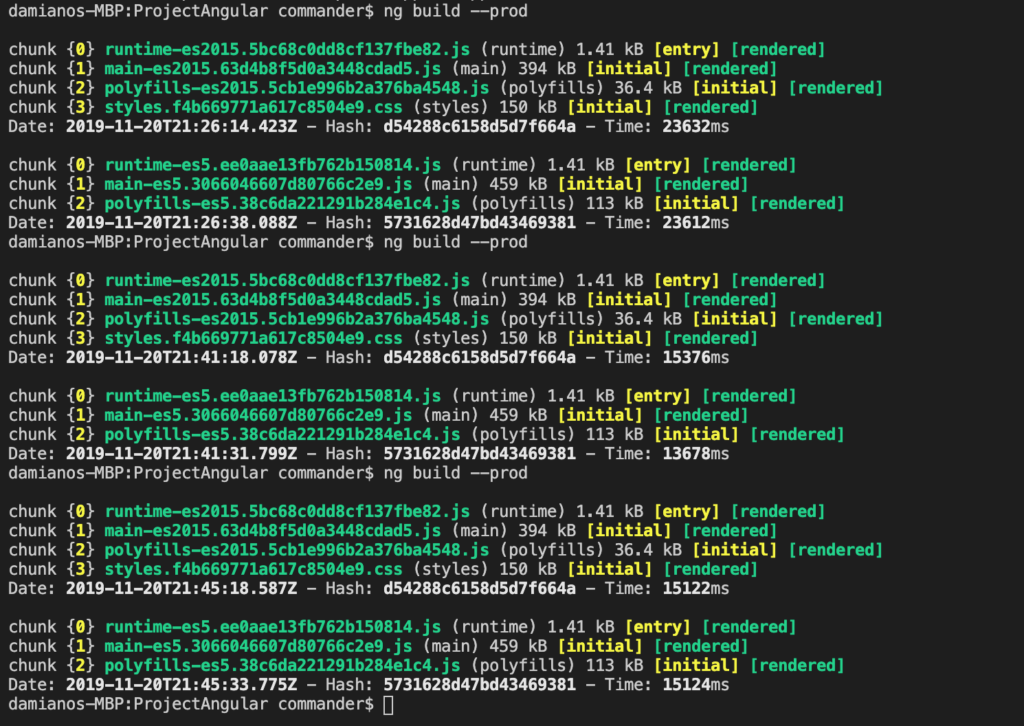
Now, we open with VS Code our Angular project and, with the command
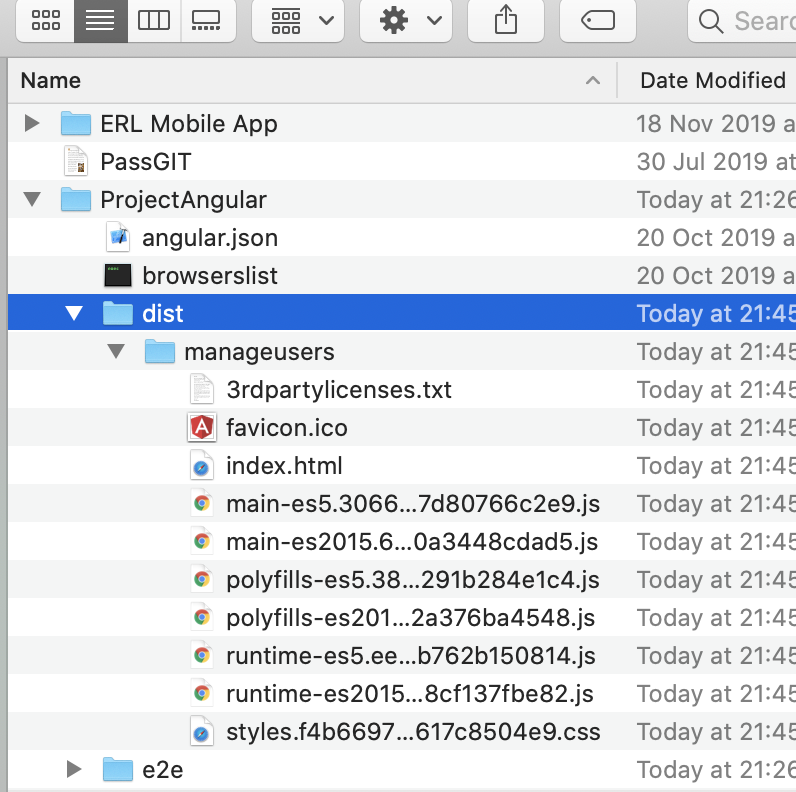
ng build –prod, we will create the deploy package into the folder dist:


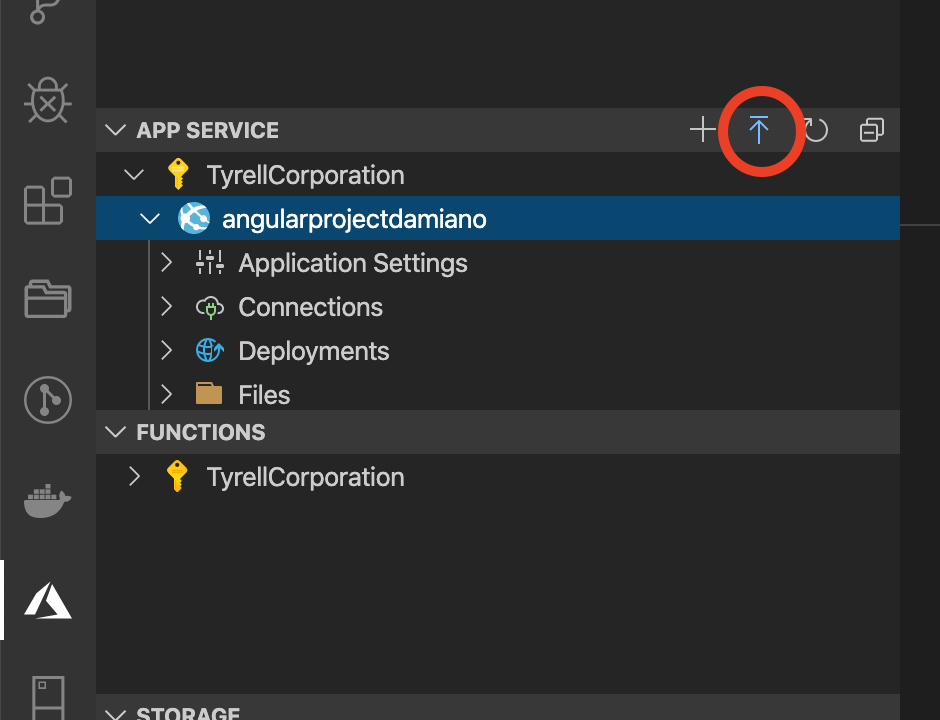
Then, after we connected to our Azure account, we open App Service in the Visual Studio Code’s Azure Tab, select the Web App and finally we push the button “Deploy to Web App”:

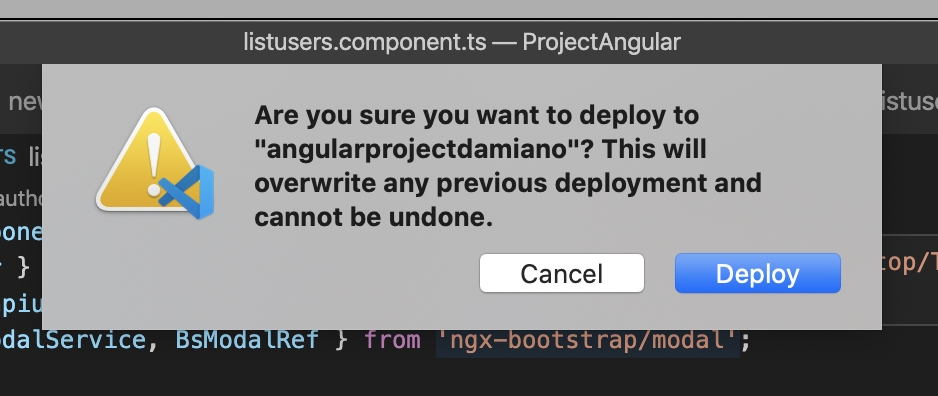
Now, we select the folder dist\manageusers, choice the web app and finally we push the Deploy button:

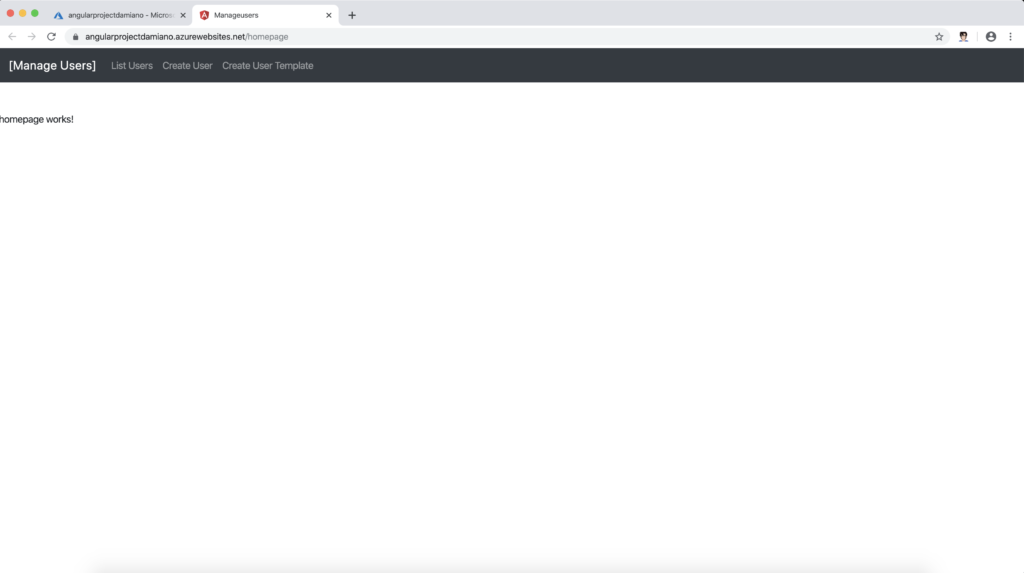
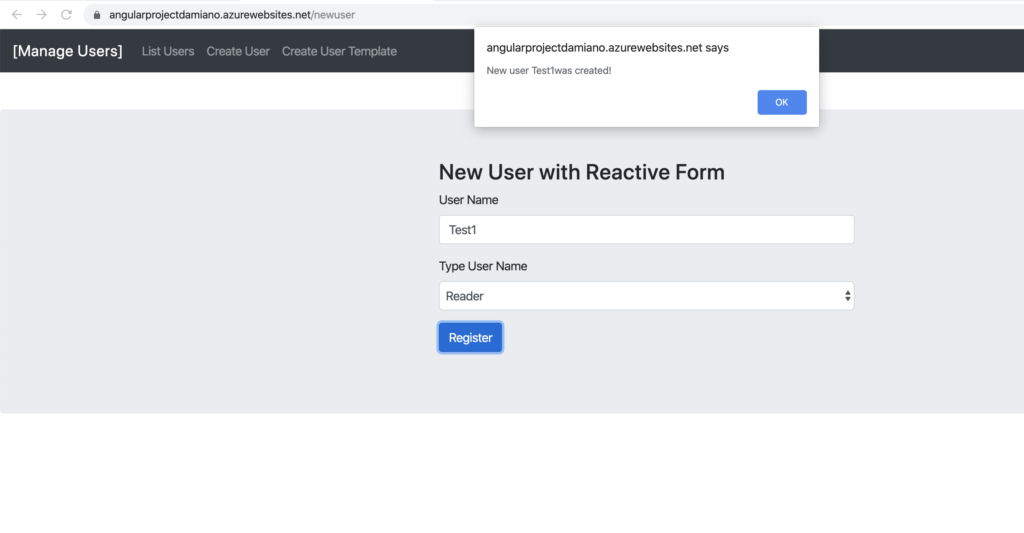
In order to verify the deploy, we open a browser and go to: https://angularprojectdamiano.azurewebsites.net:
HOME PAGE

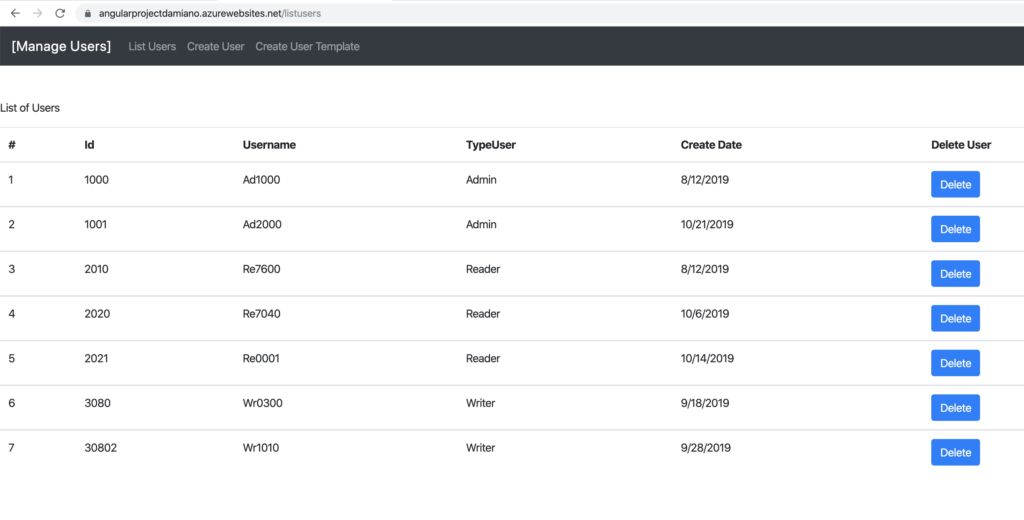
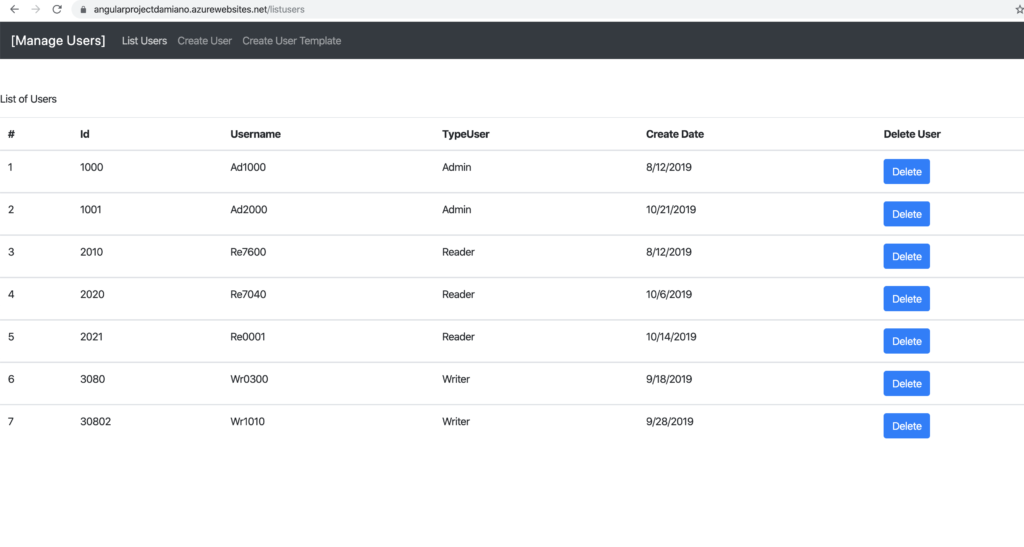
USERS LIST

CREATE NEW USER

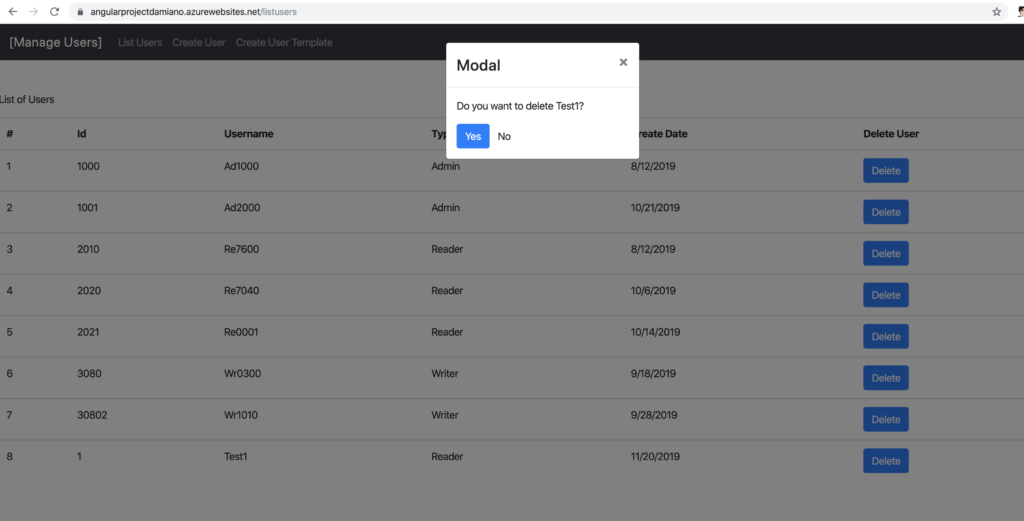
DELETE USER