In this post, we will see how to create our first React Native project, using Expo Snack.
First of all, what is React Native?
From Reactive Native web site:
“Create native apps for Android and iOS using React.
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces.
You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch.
Written in Javascript and rendered with native code.
React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do.
Create platform-specific versions of components so a single codebase can share code across platforms. With React Native, one team can maintain two platforms and share a common technology—React.”
But, what is Expo?
From Expo web site:
“Expo, is a framework and a platform for universal React applications.
It is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase.“
With Expo, is possible to run our projects directly in real devices (Expo Client), use a command line environment in our systems in order to building and publishing Expo projects (Expo CLI) or create our projects using a browser, without install anything (Expo Snack).
We start going to https://expo.io:

and we create an account to use the tools:


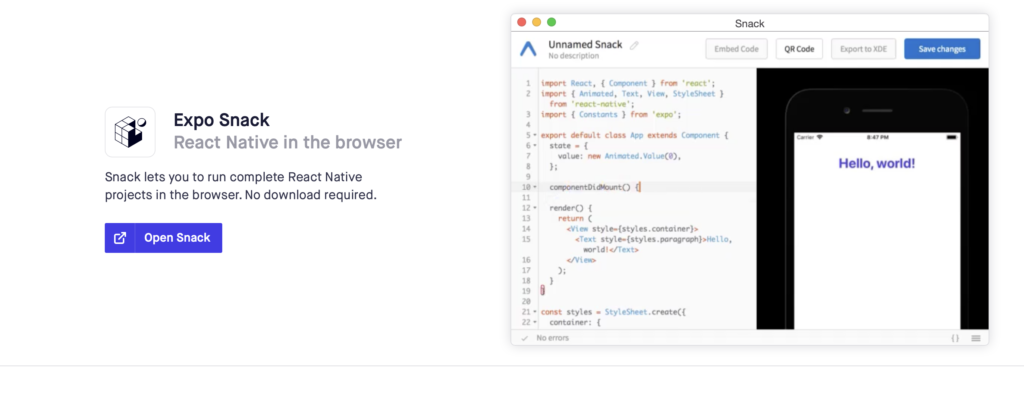
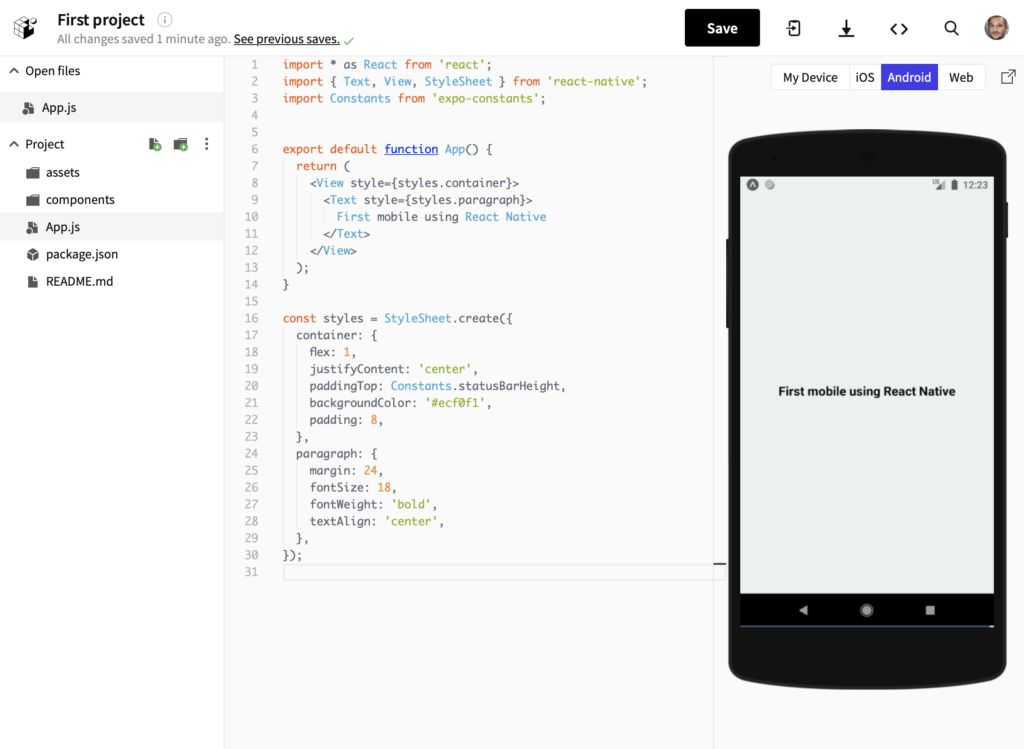
This is our Snack environment where we can create our projects:

Here, we can add files, modify code and, in real time, we can see the output in an Android and iOS simulators.
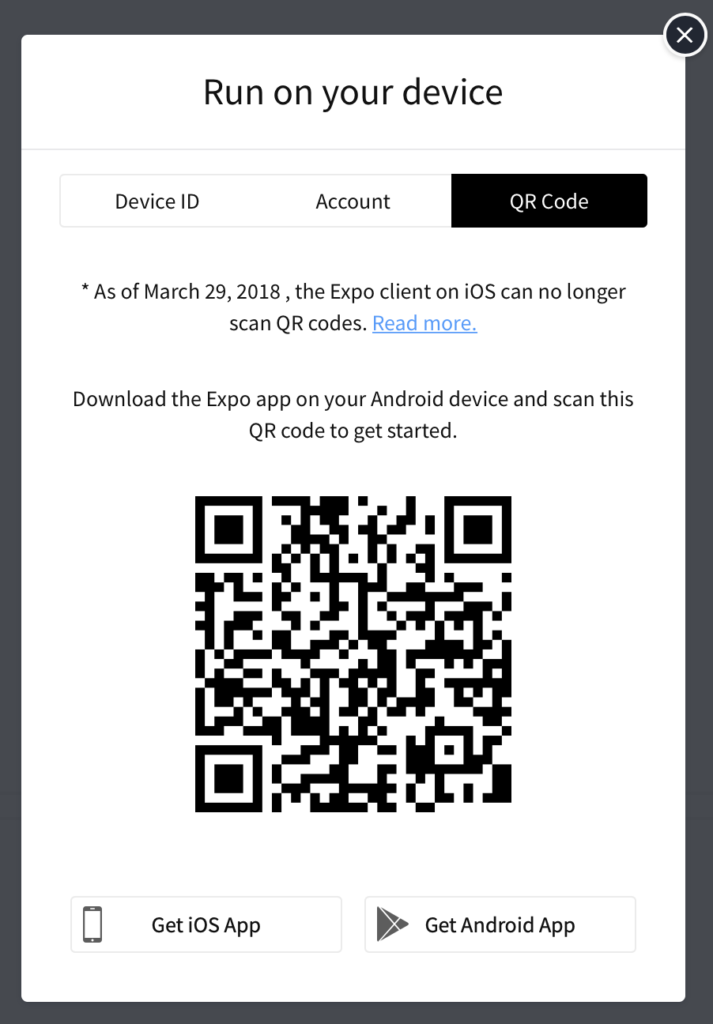
Furthermore, pressing the button “My device”, we will be able to run our project in every devices where we have installed the Expo Client: