In this post, we will see how to pass values between components using @input and @output.
We start creating a project called PassData where, we will create two components called page1 and page2 and an entity called User:
ng new PassData
ng g c pages/page1
ng g c pages/page2
ng g class Entities/User
First of all, we define the entity User:
[USER.TS]
1 2 3 4 | export class User { User: string; Password: string;} |
Then, we will define the component page1 that we will use to send a value in the component page2
[PAGE1.COMPONENT.TS]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { Component, OnInit, EventEmitter } from '@angular/core';import { User } from 'src/app/Entities/user';@Component({ selector: 'app-page1', templateUrl: './page1.component.html', styleUrls: ['./page1.component.css']})export class Page1Component implements OnInit { objUser: User = new User(); constructor() { } ngOnInit(): void { }} |
[PAGE1.COMPONENT.HTML]
<form class="my-form" #TestDataForm="ngForm">
<label>Username:</label><input placeholder="Username" [(ngModel)]="objUser.User" name="User" #Reference="ngModel" >
<br/>
<label>Password:</label><input placeholder="Password" [(ngModel)]="objUser.Password" name="Password" #Reference="ngModel" >
</form>
<app-page2 [inputUser]="objUser"></app-page2>
Finally, we define the component page2 where we will use a variable called inputUser with the @Input decorator.
@Input links a property of a component (which is generally the child component) with a value that was given by another component (the parent).
[PAGE2.COMPONENT.TS]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';import { User } from 'src/app/Entities/user';@Component({ selector: 'app-page2', templateUrl: './page2.component.html', styleUrls: ['./page2.component.css']})export class Page2Component implements OnInit { @Input() inputUser: User; constructor() { } ngOnInit(): void { } |
[PAGE2.COMPONENT.HTML]
<h2>The values selected are: {{inputUser.User}} - {{inputUser.Password}}</h2>
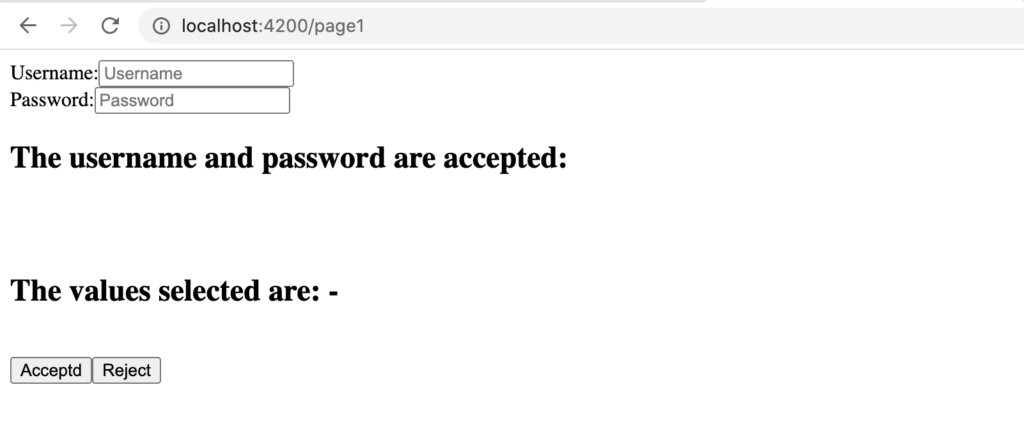
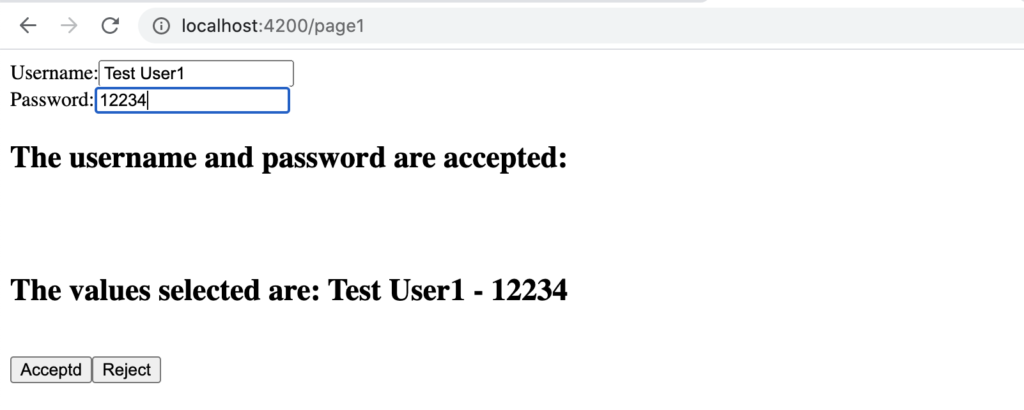
Now, if we will run the application, this will be the result:



It works fine and now, we will define a variable with the @output decorator in order to send a value from page2 to page1.
@Output decorator is used to link a property of a child component and emit it through the event emitter. So the parent component can call the property and get the data emitted from it.
We start changing the component page2:
[PAGE2.COMPONENT.TS]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';import { User } from 'src/app/Entities/user';@Component({ selector: 'app-page2', templateUrl: './page2.component.html', styleUrls: ['./page2.component.css']})export class Page2Component implements OnInit { @Input() inputUser: User; @Output() IsUserOk = new EventEmitter<boolean>(); constructor() { } ngOnInit(): void { } CheckUser(value) { this.IsUserOk.emit(value); }} |
[PAGE2.COMPONENT.HTML]
<h2>The values selected are: {{inputUser.User}} - {{inputUser.Password}}</h2>
<br/>
<button (click)="CheckUser(true)">Acceptd</button>
<button (click)="CheckUser(false)">Reject</button>
Finally, we modify the component Page1, in order to get the value of the variable IsUserOk:
[PAGE1.COMPONENT.TS]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import { Component, OnInit, EventEmitter } from '@angular/core';import { User } from 'src/app/Entities/user';@Component({ selector: 'app-page1', templateUrl: './page1.component.html', styleUrls: ['./page1.component.css']})export class Page1Component implements OnInit { inputCheck: boolean; objUser: User = new User(); constructor() { } getCheck(check) { this.inputCheck = check; } ngOnInit(): void { }} |
[PAGE1.COMPONENT.HTML]
<form class="my-form" #TestDataForm="ngForm">
<label>Username:</label><input placeholder="Username" [(ngModel)]="objUser.User" name="User" #Reference="ngModel" >
<br/>
<label>Password:</label><input placeholder="Password" [(ngModel)]="objUser.Password" name="Password" #Reference="ngModel" >
</form>
<h2>The username and password are accepted: {{inputCheck}}</h2>
<br/><br/>
<app-page2 (IsUserOk)="getCheck($event)" [inputUser]="objUser"></app-page2>
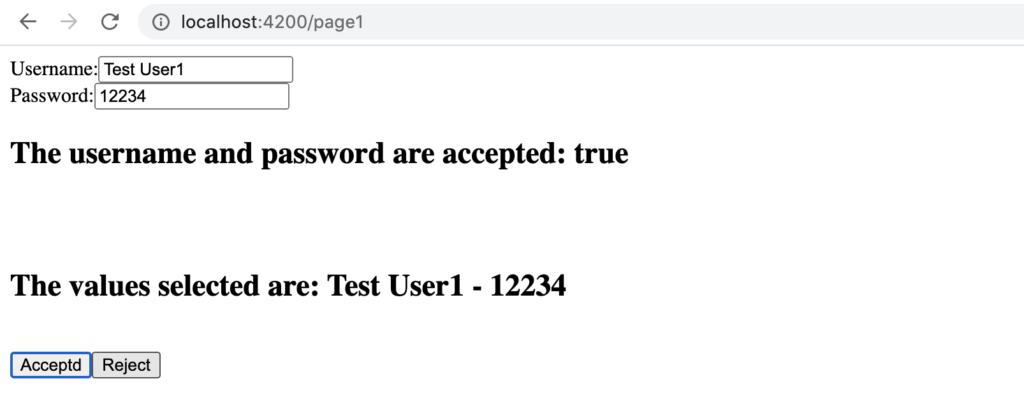
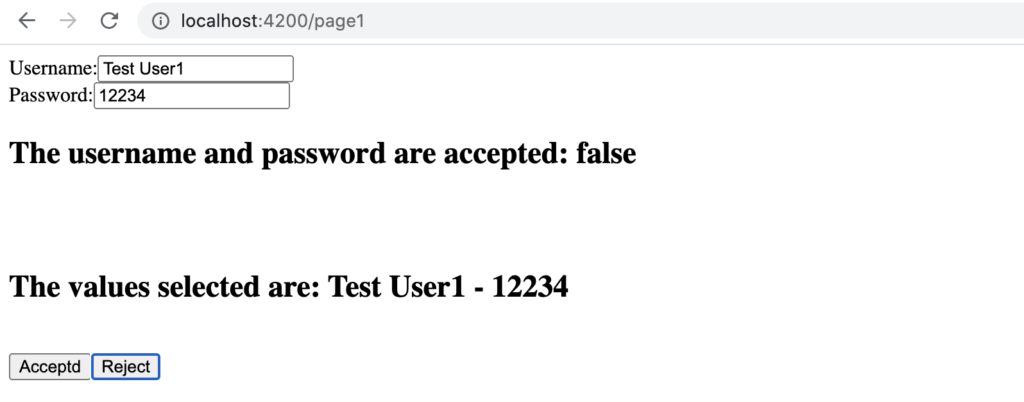
Now, if we will run the application, this will be the result: