In this post, we will see how to add Bootstrap in the project created in the post: React – Fetch data in Class component.
First of all, we install the last version of Bootstrap using the command npm install –save bootstrap
Then, we delete the code used to define the table’s style in the file in index.css:
[INDEX.CSS]
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #333;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
Finally, we modify the files HTMLUserList.js and App.js, in order to add Bootstrap at the application
[HTMLUSERLIST.JS]
import React from 'react'
const HTMLUserList = ({users}) => {
return (
<div style = {{width: "100%"}}>
<table class="table">
<thead>
<tr>
<th scope="col">UserName</th>
<th scope="col">Password</th>
<th >Created At</th>
</tr>
</thead>
<tbody>
{users.map(user =>
<tr key={user.id}>
<td>{user.userName}</td>
<td>{user.password}</td>
<td>{user.createdAt}</td>
</tr>
)}
</tbody>
</table>
</div>
)
}
export default HTMLUserList;
[APP.JS]
import React from 'react';
import './App.css';
import ListUsers from './components/GetListUsers';
import 'bootstrap/dist/css/bootstrap.css';
function App() {
return (
<div className="App">
<ListUsers/>
</div>
);
}
export default App;
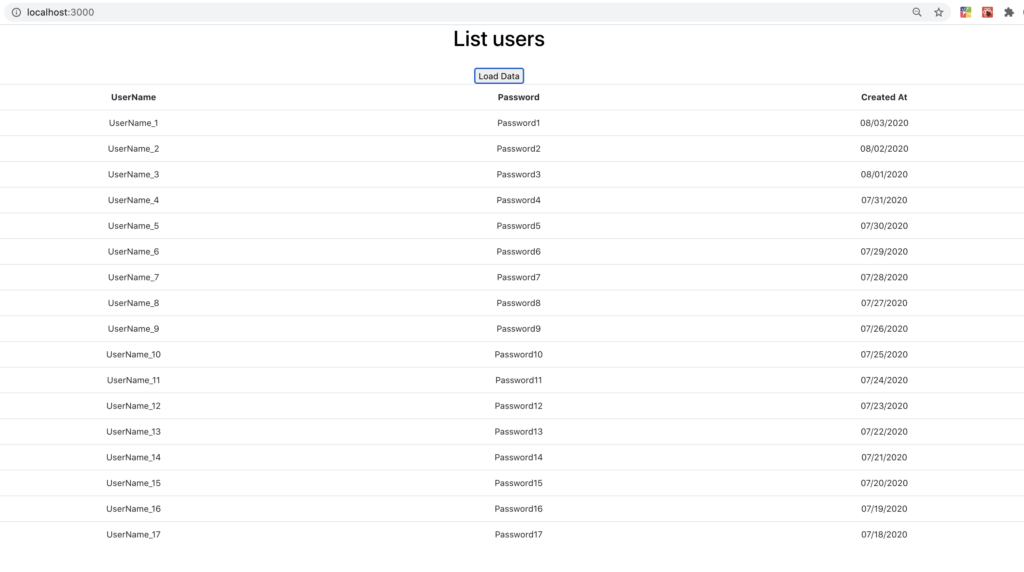
Now, if we run the application this will be the result: