From the official web site https://reactjs.org:
“React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called ‘components’.”
In this post, we will see how to install React and how to create a simple application.
First of all, we have to install node.js and then, with the command npm install -g create-react-app, we will install the “create-react-app” tool that it will help us to create React applications.
Now, after all installations, we are able to create a React application, using the command
npx Create-react-app “project name”.
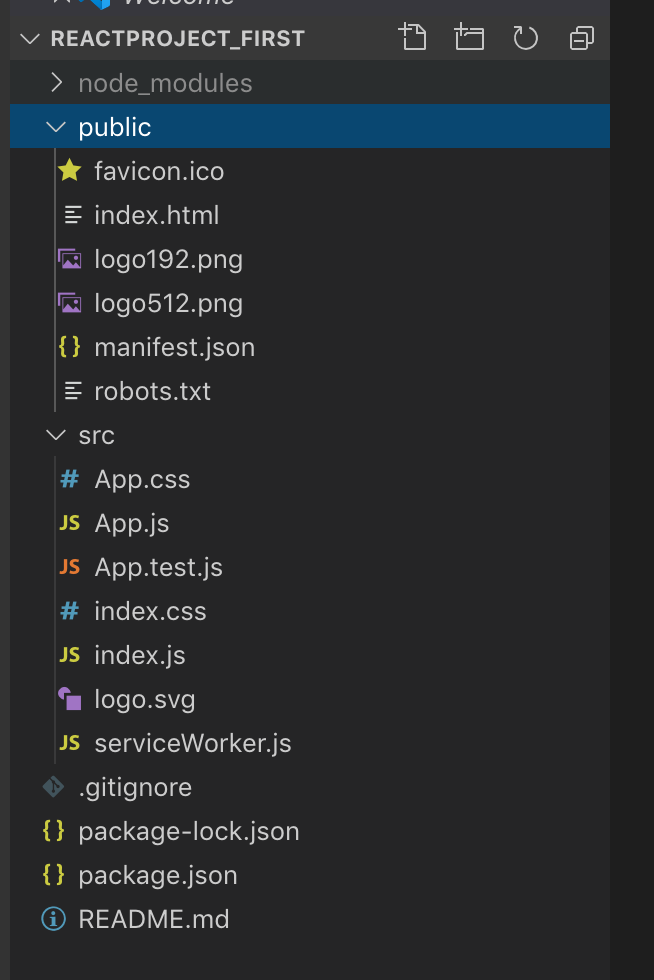
For example, if we want to create an application called “reactproject_first”, we have to run the command npx Create-react-app reactproject_first and it will create a project like that:

If we run the application, using the command npm start, automatically the system will open the default browser going to the default page:

Now, we will change the file App.js in order to modify the text in the page:
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Hello World! First React application!
</p>
</header>
</div>
);
}
export default App;
We save the file, we open a browser and then go to http://localhost:3000: